. Uncategorized .
Intendiamo il concetto di “ambiente in rete†come una condizione che ha l’obbiettivo di definire un nuovo linguaggio di espressione e ricerca artistica. Un ambiente è una struttura complessa in cui si instaurano molteplici connessioni.
Il Web è uno strumento di comunicazione, tra esseri umani, che si basa su una sintassi digitale. L’integrazione tra gli stimoli di un ambiente e la codifica digitale ha comportato per noi lo sviluppo di un linguaggio di comunicazione che esula dallo strumento che si sta usando. “Ambiente in rete” dunque sentito come condizione di vita in simbiosi con il lavoro, ponendo l’attenzione su molteplici entità in relazione tra loro, componenti – non singole – connesse ad un ecosistema ancora più esteso che è quello della nostra vita quotidiana su questo pianeta.
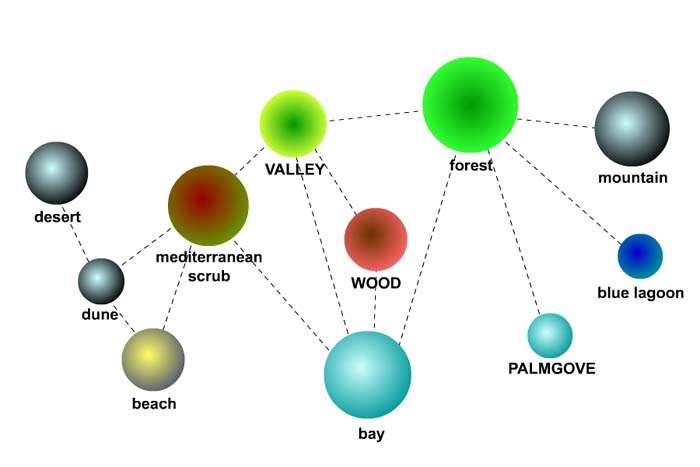
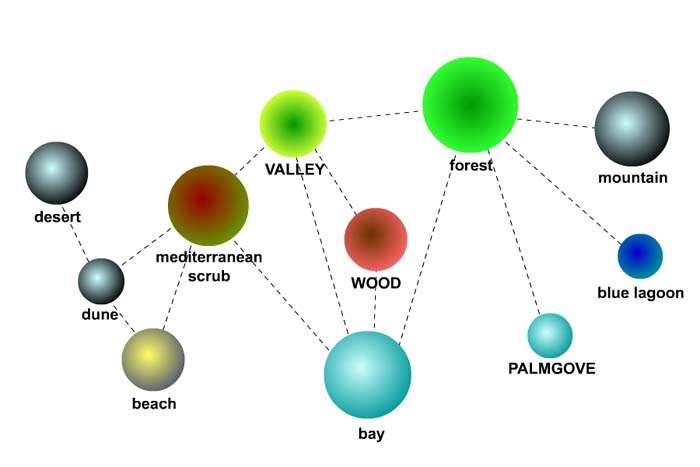
La definizione di un ambiente in rete porta necessariamente a una riflessione sul concetto di interfaccia. Il tentativo è di riproporre l’atmosfera di ogni ambiente attraverso tecnologie visive e sonore, lo spettatore, attraverso l’interazione, sente di essere immerso in un ambiente. Lo spettatore visita l’isola cercando di scoprire i contenuti dell’isola o semplicemente guardandosi intorno.
L’organizzazione dell’informazione 80/81 si basa su strutture visive e sonore derivate dalla relazione tra l’ambiente monitor-mouse-tastiera e l’integrazione delle tecnologie di rete nell’ambiente digitale di 8081.com.

8081.com pone lo spettatore del sito, non davanti a un’interfaccia intesa in senso tradizionale, ma dentro a un ambiente, in cui perdersi, nuotare, passeggiare, prendere il sole… L’immersività dell’interfaccia, e la struttura organica del sito portano lo spettatore a confrontarsi coll’ambiente, a reagire a stimoli e a modificare l’ambiente stesso con le proprie azioni.
8081.com propone un concetto di interfaccia legato non tanto alla sfera cognitiva dell’utente quanto a quella percettiva.
8081.com vuole proporre nuove modalità di gestione dell’informazione ed indagare su nuovi processi di informazione e fruizione del materiale che possano valere non solo in ambiti sperimentali ma anche in ambiti culturali, museali, di catalogazione, etc… in cui l’organizzazione del materiale e della conoscenza non è lineare gerarchico e controllabile, ma caotico e frutto di scoperte percettive.